cssのanimationを使ったGIFアニメのようなSVGのパラパラ漫画を作りたい!
2022-10-26
PR 当ページのリンクには広告が含まれています。
このページの手順でできること
- ・JavaScriptは使わず、cssのanimationを使った簡単なアニメーション
- ・レスポンシブ対応
- ・拡大しても画質が変わらないSVGでイラストを作成
- ・複数の画像を1枚にまとめたスプライト画像を使用
目次
Contents
CSSで作るレスポンシブ対応のスプライトアニメーションの作り方
スプライトアニメーション SAMPLE
こちらは複数の画像を連続で表示させて動いているように見せる簡単なスプライトアニメーションの一例です。
photoshopで作成してSVG形式で書き出し
今回はPNGやGIFではなく、画像を大きくしても画質が変わらず、軽量なSVG形式でイラストを準備しました。photoshopでSVG形式のファイルを作成することはあまりないことなのでチャレンジしました。

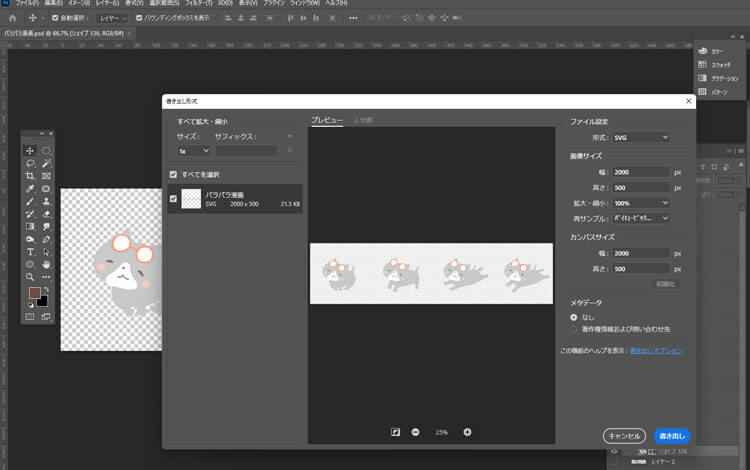
photoshopのシェイプで描画した後、SVGで書き出しします。
メニューの「ファイル」→「書き出し」→「書き出し形式」でSVGを選択します。
今回は4コマ。これでアニメーションを作っていきます。
htmlに背景画像として配置する
まずhtmlに下記のコードを書きます。
一例
<div class="flipbook"></div>
cssに記述①animation設定
animationの設定です。レスポンシブにしたいのでサイズを%で指定しました。
一例
.flipbook{position:relative;width:100%;max-width:500px;overflow: hidden;}
.flipbook:after{
content: "";
display: block;
padding-top: 100%;/*高さを確保*/
}
.flipbook:before{content: '';animation: flipbook_anime 1s steps(4) infinite;
position:absolute;top:0;left: 0;background-image: url("images/anime.svg"); display: inline-block;vertical-align:
middle;width:100%;height:100%; background-repeat: no-repeat;background-position:0 0;
background-size: 400% auto;/*4コマなので400%*/}
padding-topでabsoluteにした画像の高さを設定します。
縦÷横×100で計算、今回width、heightが同じ長さなので:afterのpadding-topを100%にしました。
もし縦:横が1:2なら1÷2×100でpadding-topが50%になります。
cssに記述②キーフレーム background-positionの%指定
cssにbackground-positionのキーフレームを書きます。
一例
@keyframes flipbook_anime {
from {
background-position:0;
}
to {
background-position:133.33333%;
}
}
background-positionの数値の計算はこちらを参考にさせていただきました。
(コンテナーの幅 - 画像の幅) * (position x%) = (x オフセット値)
今回の場合、上の式に当てはめると、
1コマ分の表示幅100%(コンテナーの幅)- 400%(画像の幅) * background-positionの値 = -400%(x オフセット値)
となるため計算すると133.33333…%になります。
ありがとうございました。
スプライトアニメーション SAMPLE2
こちらは6コマでリンゴを回転させています。
CSS
.apple{position:relative;width:100%;max-width:500px;}
.apple:after{
content: "";
display: block;
padding-top: 100%;
}
.apple:before{content: '';animation: apple_anime 4s steps(6) infinite;
position:absolute;top:0;left: 0;background-image: url("images/parapara03.svg"); display: inline-block;vertical-align: middle;
width:100%;height:100%; background-repeat: no-repeat;background-position:0 0;
background-size: 600% auto;/*6コマ分で600%*/}
@keyframes apple_anime {
from {
background-position:0;
}
to {
background-position:120%;
}
}
レスポンシブではない場合のCSSスプライトアニメーション
こちらは上のSAMPLEと同じリンゴのアニメーションで、サイズが200px×200pxです。小さいサイズのアニメーションなら、スマホ対応しなくてOKなので、長さをpxで設定できて楽ですね!
CSS
.apple02{position:relative;width:100%;max-width:500px;}
.apple02:after{
content: "";
display: block;
padding-top: 200px;/*画像の高さ(px)*/
}
.apple02:before{content: '';animation: apple_anime02 4s steps(6) infinite;
position:absolute;top:0;left: 0;background-image: url("images/parapara03.svg");display: inline-block;vertical-align: middle;
width:200px;height:200px;background-repeat: no-repeat;background-position:0 0;
background-size: 1200px 200px;/*画像のサイズ(px)*/}
@keyframes apple_anime02 {
from {
background-position:0;
}
to {
background-position:-1200px;/*画像の長さ(px)*/
}
}
おわりに
画像の一部を変えたり位置を移動させたりと、簡単なパーツの作成で動きが出せます。cssで設定できるので取り入れやすく、ページのアクセントになります。




