メインビジュアルをブラウザ画面ぴったりになるように調整したい!
2022-06-23
PR 当ページのリンクには広告が含まれています。
パソコンだと存在感あるファーストビューでも、スマホだと横幅に合わせて小さくなってしまうことがありますよね。
画像の左右をカットして、スマホでも大きく印象的なメインビジュアルにしたいです。
今回は各ブラウザの高さに合わせて表示されるファーストビューについてまとめました。
このページの手順でできること
- ・パソコン、スマホ、タブレットでも、画面に合わせてビジュアルのサイズを調整
- ・文字は画像で作らずコードで、画像の上に配置
- ・今回は1枚の画像を使用します。(PC用、スマホ用などサイズごとに作成しません)
Contents
パソコン、スマホ、タブレットでも
メインビジュアルが画面いっぱいになるように設定する方法
 パソコン表示例
パソコン表示例
 スマホ表示例
スマホ表示例
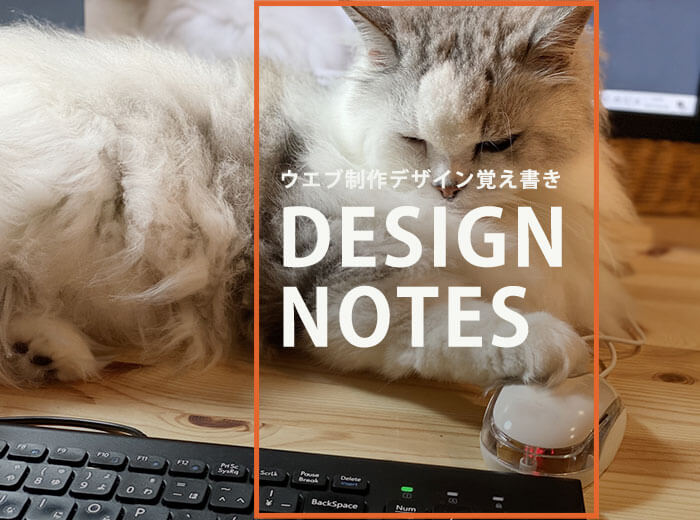
オレンジの枠が画面サイズになるようなトリミングをめざします。
ステップ① htmlコードを書く
下記は一例です。こんな風に書いてみました。
<section class="top-image"> <img src="./images/visual.jpg" alt="" width="1920" height="1440" class="top-image-main"> <p class="top-image-text"><span>ウエブ制作デザイン覚え書き</span>DESIGN <br>NOTES</p> </section>
ステップ② cssを書く(object-fitで、どのブラウザでも画面いっぱいにメインビジュアルを配置)
今回は画像をトリミングしてくれる「object-fit」を使用した一例です。
.top-image{
height:calc(100vh - 96px);/*ヘッダーの高さをマイナス。必要なければheight:100vhに。*/
position: relative;
overflow:hidden;
min-height: 400px;/*スマホ画面を横にした場合、文字が重ならないように*/
}
/*メイン画像の設定*/
.top-image-main{
min-width: 100%;
min-height: 100%;
object-fit: cover;
margin-top: -12%;/*画像のトリミング調整*/
}
/*上にのせるテキストの設定*/
.top-image-text{
color:#fff;
font-weight: bold;
position:absolute;
margin: auto;
top: 0;bottom:0px;left: 0;right: 0;
padding-left:8%;
display: flex;
align-content: center;
flex-wrap: wrap;
text-shadow: rgba(0, 0, 0, 0.1) 1px 1px 30px, rgba(0, 0, 0, 0.1) -1px 1px 30px, rgba(0, 0, 0, 0.1) 1px -1px 30px, rgba(0, 0, 0, 0.1) -1px -1px 30px;
font-size:8em;
line-height: 1;}
/*小さいテキストの設定*/
.top-image-text span{
font-size:0.35em;display:block;width: 100%;margin-bottom:10px;
}
.top-image-text br{display:none;}/*はじめは改行させない*/
こちらはサイズごとの設定例です。
@media screen and (max-width: 1200px) {
.top-image-text br{display:block;}/*改行*/
.top-image-main{margin-top: 0;}/*画像のトリミング調整*/
}
@media screen and (max-width: 959px) {
.top-image{height:calc(100vh - 200px);}/*このサイトの場合ヘッダーの高さが変わるため変更*/
.top-image-text {font-size: 6em;}
}
@media screen and (max-width: 600px) {
.top-image-main{object-position: right -100px top 50%;}/*画像のトリミング調整*/
.top-image-text {font-size: 5em;}
.top-image-text span{letter-spacing:0;font-size:0.3em;}
}
@media screen and (max-width: 374px) {
.top-image-text {font-size: 4em;}
}
完成したらブラウザのデベロッパーツール等で様々な機種サイズに設定してチェックします。
chromeの拡張機能「モバイルシミュレーター」もスマホ等各機種での表示を確認しやすいです。
object-fitをIEにも対応
Edgeはobject-fit対応になりましたが、IEの場合は「object-fit」が効きません。IEに対応させる場合「ofi.min.js」を読み込みます。
ofi.min.jsはこちらからダウンロードできます。
フッターに記述
例)
<script src="./js/ofi.min.js"></script>
<script>
objectFitImages('.object-fit-main-image');
</script>
htmlの画像に上のクラスを追加
例) <img src="./images/visual.jpg" alt="" width="1920" height="1440" class="object-fit-main-image">
cssに追加
例)
.object-fit-main-image{object-fit: cover;
font-family: 'object-fit: cover;';}
おわりに
ユーザーはファーストビューを見てページを読むか読まないかを一瞬で判別していると言います。ピンチアウトしなくてもテキストが読めるのはもちろん、興味を持ってもらえるようなビジュアルを作ることが大切です。


