入力確認画面が作れるプラグイン「Contact Form 7 Multi-Step Forms」
2022-03-14
PR 当ページのリンクには広告が含まれています。

Contact Form 7をアップデートしたらフォームが動かなくなってしまった! 調べてみると確認画面を作るプラグイン「Contact Form 7 add confirm 」がサポートが止まっていて新しいバージョンに対応していないようでした。
セキュリティを考えるとバージョンアップは行うべき。そうなるとContact Form 7で確認画面はつけられないので、確認画面付きでContact Form 7で作成しているお客さんのサイトのフォームを全部他のプラグインに置き換えないといけません。
そんな時「Contact Form 7 Multi-Step Forms」を知りました。
こちらはフォームを段階的に分けることができるプラグインです。これで今までのContact Form 7を生かし、確認画面が作れます!
このページの手順でできること
- ・プラグイン「Contact Form 7」で作成したフォームを生かして確認画面を設定できます。
目次
「Contact Form 7 Multi-Step Forms」の使い方
ステップ① Contact Form 7の設定
まずは「Contact Form 7」の設定をいつもどおりに行います。
受信メールや自動返信メールもフォームの「メール」タブで設定しましょう。
もう作成済みの場合は次のステップからどうぞ。
ステップ② プラグイン「Contact Form 7 Multi-Step Forms」インストール

プラグイン「Contact Form 7 Multi-Step Forms」インストール。
このようなオプトインの表示が出てきます。今回は「スキップ」しました。
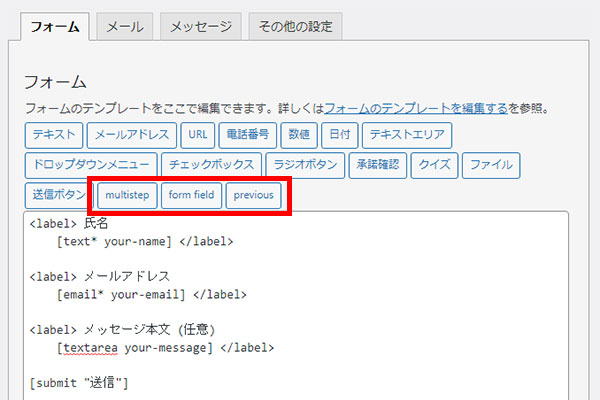
インストール後、編集画面に「multistep」「form fiel」「dprevious」が追加されました。

ステップ③ 入力画面の送信ボタン周りの設定
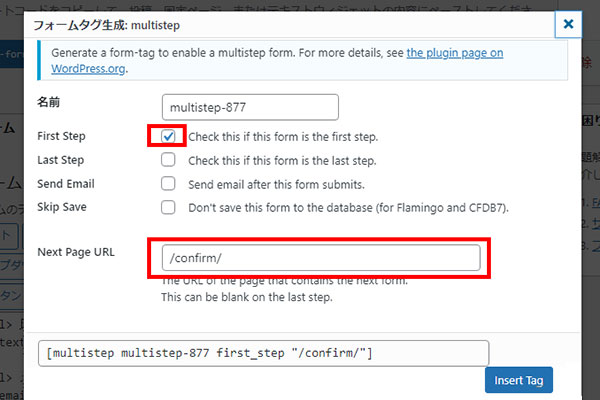
「multistep」で入力の次の「確認ページ」に遷移するよう設定します。
[submit "送信"]の下にカーソルを当てて「multistep」をクリック。

(1)今作成している入力画面は最初のページなので「first_step」にチェックを入れます。
(2)確認画面のURLを設定します。ここでは「/confirm/」と設定しました。

(3)ボタンの表示を「送信」から「確認する」([submit "確認する"])に変更します。

ステップ④ 確認画面の設定
次に、このフォームを複製して確認画面を設定します。
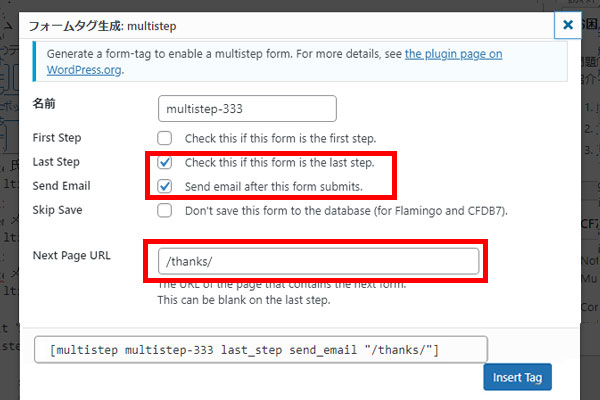
(1)送信完了画面のURLを設定します。ここでは「/thanks/」と設定しました。
そして「last_step」「send_email」にチェックを入れます。

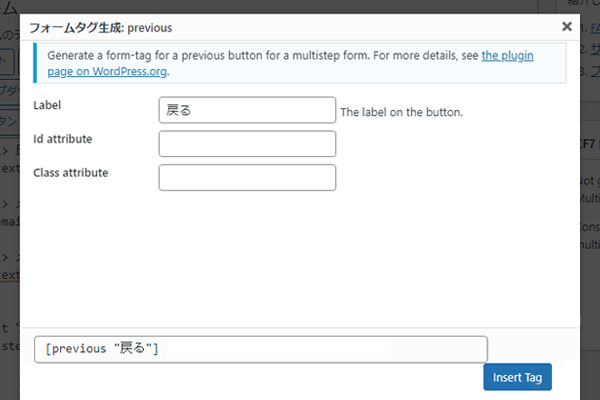
(2)戻るボタンを作りましょう。
[submit "確認する"]の前にカーソルを当てて「previous」をクリック。

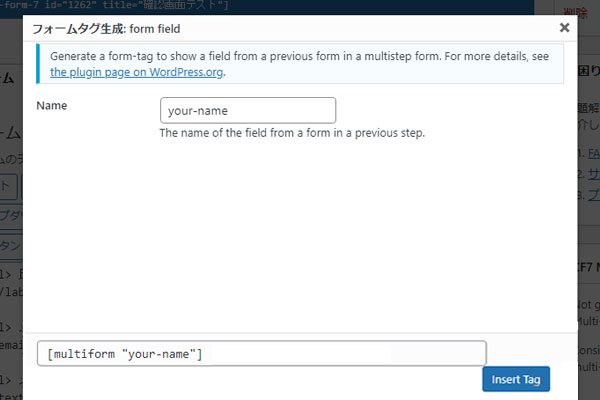
(3)確認画面に値が表示されるよう「form field」ボタンで設定します。
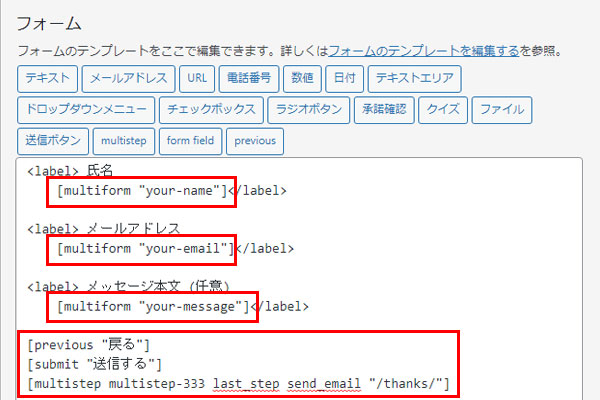
複製したままだと[text* your-name] などになっています。これを削除して「form field」をクリック。それぞれのname属性を入れていきます。

(4)ボタンの表示を「送信する」([submit "送信する"])に変更します。
これでひとまずフォームの設定は完了しました!

ステップ⑤ 入力ページ、確認ページ、送信完了ページを作成
続いて固定ページで「入力ページ」「確認ページ」「送信完了ページ」を作成します。

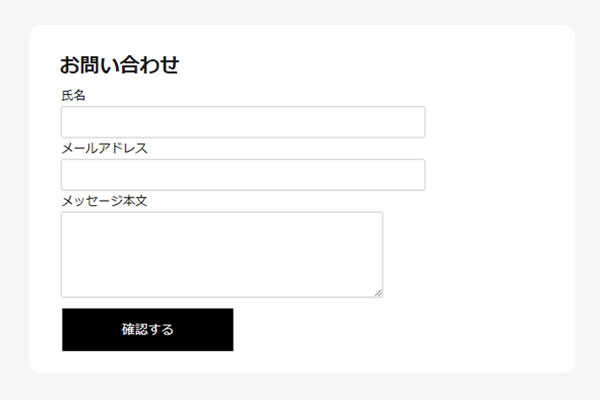
「入力ページ」を作成します。
このページにステップ③で作成したコンタクトフォームのショートコードをペーストします。

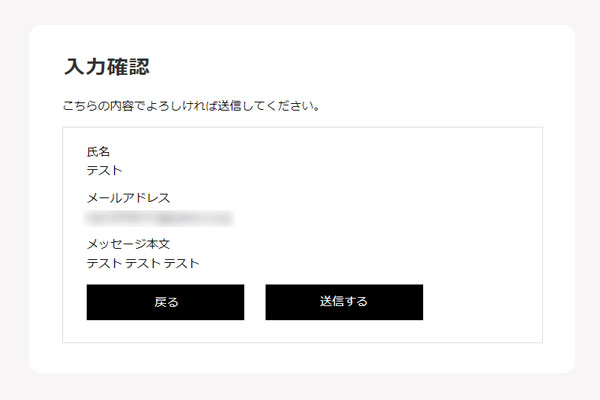
ステップ③の(2)で設定したURLで「確認ページ」を作成します。
このページにステップ④で作成したコンタクトフォームのショートコードをペーストします。

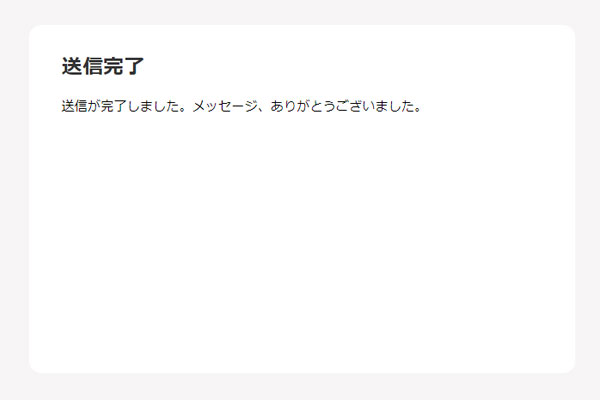
ステップ④の(1)で設定したURLで「送信完了ページ」を作成します。
完成です! 送信テストをしてみましょう。
動作確認できましたか?
メモ

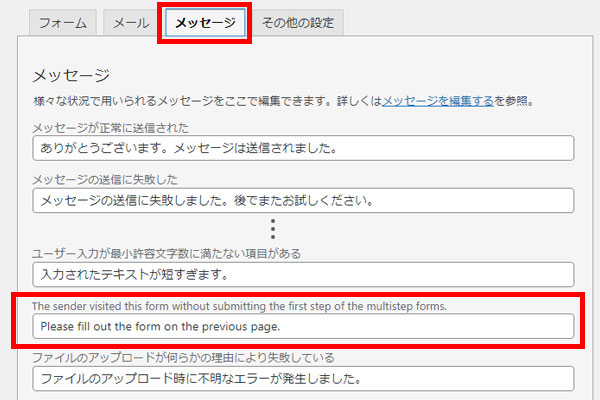
入力する前に確認ページのURLを開くと「Please fill out the form on the previous page.」と表示されます。グーグル翻訳で「前ページのフォームにご記入ください。」と翻訳されました。
これを日本語に直す場合、フォームの「メッセージ」タブの真ん中あたりを編集します。
おわりに
プラグインを開発してくださり本当にありがたいです!
新しい情報を取り入れていくことの重要性を改めて感じました。サイトを作って終わり、これで大丈夫、と安心せずその時々に適したメンテナンスをしていきたいです。


