【MW WP Form】フォーム入力で資料がダウンロードできる仕組みを作る
2022-07-28
PR 当ページのリンクには広告が含まれています。
個人情報の入力でホワイトペーパーをダウンロードできるサイトやSNS広告をよくみかけます。先日制作したのですが、結構工数があったのでまとめました。
このページの手順でできること
- ・MW WP Formで作成したフォームの送信完了画面にダウンロードボタンを表示
- ・1つのフォームを複数のダウンロードページで使えます(例えば「商品A」のページからダウンロード用フォームに遷移してきたら、送信完了画面には「商品A」のダウンロードボタンが設置)
- ・ダウンロードボタンのある送信完了画面にフォーム入力をしないでアクセスした場合、トップページ等にリダイレクトさせます
目次
Contents
資料ダウンロード用フォームの作り方
ステップ① フォームへのリンクボタンを作成

まずはフォームのあるページへのリンクボタンを、PHP(属性のテンプレート、single.php、page.php等)で設置します。
この時、スラッグの後にpost_id=をつけて、遷移元のIDをフォームに渡します。
<a class="btn" href="<?php echo esc_url(home_url('/')); ?>/スラッグ/?post_id=<?php
$id = get_the_ID();
echo $id;
?>">資料をダウンロードする</a>
上のコードの「スラッグ」となっている部分はフォームを設置したページのURLになるように変更してください。
(フォームを別ページで開く場合のボタン設定なので、同じページにそのままフォームを埋め込む場合はこのステップは必要ありません)
ステップ② MW WP Formでダウンロード用フォームを作成

valueにpost_titleをセット
①の工程で遷移前のページIDの情報がフォームに引き継がれています。このIDからpost_titleで遷移元のページタイトルを取得し、フォーム送信の際に一緒に送るように設定します。
下記はコードの一例です。
valueにpost_titleを入れることで、自動で遷移前のページのタイトルが表示されます。
<p>資料:[mwform_text name="title" value="{post_title}"]</p>
<!--今回はnameを「title」にしました。
value="{post_title}"で遷移元のタイトルを一緒に送信-->
</tr>
<table>
<tr>
<th>お名前</th>
<td>[mwform_text name="your-name" size="60"]</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>[mwform_email name="email" size="60"]</td>
</tr>
</table>
<div class="contact_btn">
[mwform_submitButton name="submit" confirm_value="確認する" submit_value="送信する"][mwform_bback class="modoru" value="back"]戻る[/mwform_bback]
</div>

「URL引数を有効にする」
にチェック
フォーム編集画面の右下設定の「URL引数を有効にする」にチェックを入れます。
(フォームを別ページで作成せず、ページ内に埋め込む場合は「URL引数を有効にする」にチェックをいれません。)

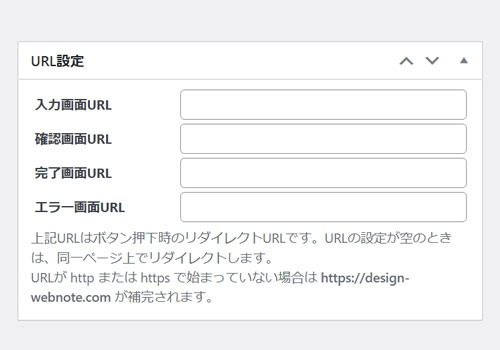
URL設定は空に
完了画面をfunction.phpで設定したいので、こちらのURL設定は空にします。
ステップ③ ダウンロードボタンを設置した送信完了画面を作成

ダウンロードする資料ごとに送信完了画面を作ります。下記は一例です。
<p>フォームにご入力いただきありがとうございました。<br>こちらからダウンロードしてください。</p> <a href="資料のファイルパス/aaa.pdf" download target="_blank" rel="noopener">ダウンロードする</a>
ステップ④ function.phpにコード追加
下記は一例です。送信後、どの完了画面を表示させるかを設定します。こちらのコードで1つのフォームから、ダウンロード資料ごとの複数の完了画面に振り分けることができます。
001thanks、002thanksは完了ページのスラッグです。
それぞれ遷移させたい完了ページのURLになるように入力します。
「title」はフォーム作成の際に設定したnameの値、「商品001」「商品002」は投稿タイトルです。それぞれ適した値を入れてください。
xxxにはフォーム拡張子の数字を入れます
//フォーム完了ページのURLを変える
function my_mwform_redirect_url($url, $Data) {
if($Data->get('title') === '商品001'){
switch($Data->get_view_flg()){
case 'complete':
$url = get_home_url().'/001thanks/';
break;
default:
break;
}
}
if($Data->get('title') === '商品002'){
switch($Data->get_view_flg()){
case 'complete':
$url = get_home_url().'/002thanks/';
break;
default:
break;
}
}
return $url;
}
add_action( 'mwform_redirect_url_mw-wp-form-xxx', 'my_mwform_redirect_url', 10, 2 );
直打ち対策
入力画面を経てからでないと送信完了画面を表示させないようにしたい時の一例はこちら。
送信完了画面へのURL直打ちの場合はトップページにリダイレクトするように設定します。
下のコードをヘッダーの一番上に配置します。
条件分岐で、送信完了画面(ダウンロード画面。例では「001thanks」「002thanks」)だけに効かせます。
どこからアクセスしてきたかの情報がなければ(URLの直打ち等ならば)、http://www.aaa.com/にリダイレクトさせます。
<?php if( is_page(array('001thanks', '002thanks')) ) : ?>
<?php
if(!isset($_SERVER['HTTP_REFERER'])){
header('Location: http://www.aaa.com/');
exit;
}
?>
<?php else: ?>
<?php endif; ?>
分岐の部分、投稿ページの場合は「is_page」を「is_single」にします。
資料ファイルのファイルパスの直打ち対策
ファイルパスからファイルを表示させると入力フォームなしでダウンロードできてしまうので、こちらは.htaccessで制限します。
SetEnvIf Referer "^https://www\.aaaaa\.com/images/download" mysite SetEnvIf Referer "^http://www\.aaaaa\.com/images/download" mysite SetEnvIf Referer "^https://aaaaa\.com/images/download" mysite SetEnvIf Referer "^http://aaaaa\.com/images/download" mysite Order Deny,Allow Deny from all Allow from env=mysite
「aaaaa\.com/images/download」の部分は制限したいディレクトリになるように書き換えてください。URLの前に「^」、「.」の前にバックスラッシュ「\」を入れます。
こちらの.htaccessファイルを、ダウンロードファイルと同じ階層にアップします。
このディレクトリに入ってるファイルが画像の場合、ページ上に表示されなくなるので気を付けてください!
おわりに
プラグイン「MW WP Form」はいろいろな要望に対応できてやっぱりすごいと思いました。プログラムが得意ではなくても、フックを使えば様々な応用が可能です。普通にフォームを作成するのにも扱いやすくておすすめです。
直打ち対策については、無料の資料ダウンロードで対策はしなくても普通に個人情報を入力してダウンロードする人がほとんどだと思いますが、念のため実装したので記しておきました。


