vivus.jsを使って文字のアニメーションを作りたい!
2021-07-13
PR 当ページのリンクには広告が含まれています。

ロゴの輪郭が描かれていくものや、文字や線を書いているように表示されるアニメーションを見かけます。
今回はSVGとvivus.jsで作れるアニメーションの作り方について調べました!
やりたいこと
・IllustratorでSVGファイルを作成しvivus.jsを使用
・文字のアウトラインの基本のアニメーション
・SVGのマスクを使ったアニメーション
Contents
アウトライン描画のアニメーションが作れるvivus.jsの使い方
サンプルはこちらです。
IllustratorでSVGを作成

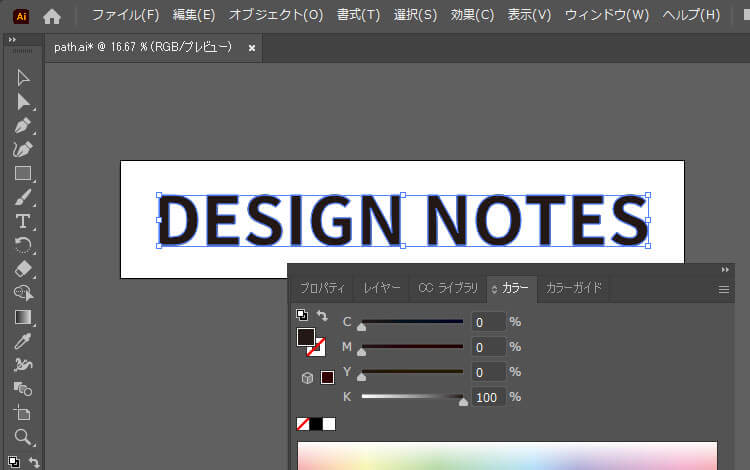
テキストを入力し、「アウトライン作成」でパスに変換します。
線はなし、塗のみにします。

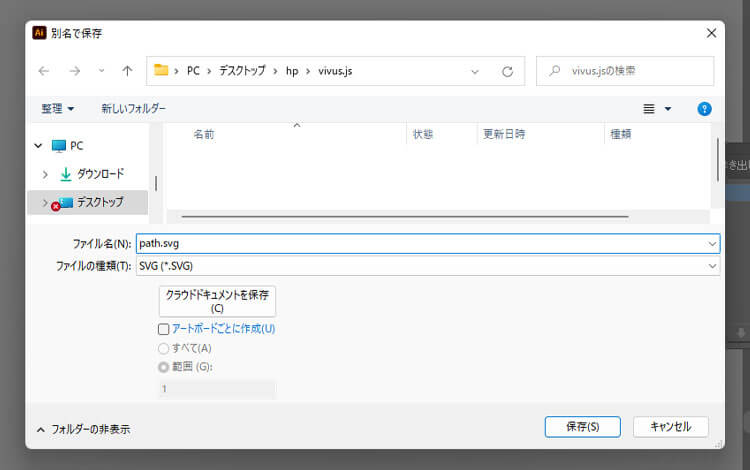
別名で保存から、SVGで保存します。
SVGコードを編集
①作成したSVGをエディタで開きます。
②1.2行目と、pathを囲んでいるgタグとその閉じタグを消します。(pathは消さない)
③続いてsvgにidを付与します。今回は id="text-anime" と入れました。
④pathのcssを追加
編集後のコードがこちらです。
<svg version="1.1" id="text-anime" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 1920 400" style="enable-background:new 0 0 1920 400;" xml:space="preserve">
<path class="st0" d="M133.42,119.24h46.66c51.95,0,84.13,27.12,84.13,84.59c0,57.23-32.18,85.74-82.29,85.74h-48.5V119.24z M178.02,262.21
c31.72,0,51.49-17.01,51.49-58.38c0-41.6-19.77-57.23-51.49-57.23h-10.57v115.62H178.02z"/>
<path class="st0" d="M297.54,119.24H401.9v28.5h-70.34v39.31h59.76v28.5h-59.76v45.51h72.87v28.5H297.54V119.24z"/>
<path class="st0" d="M427.64,267.96l19.54-23.45c12.18,11.26,28.27,18.85,43.21,18.85c17.7,0,27.12-7.59,27.12-19.54
c0-12.64-10.34-16.55-25.51-22.99l-22.76-9.65c-17.24-7.13-34.48-20.92-34.48-45.74c0-27.81,24.36-49.19,58.84-49.19
c19.77,0,39.54,7.81,53.33,21.84l-17.24,21.38c-10.8-8.96-22.07-14.02-36.09-14.02c-14.94,0-24.37,6.67-24.37,17.93
c0,12.18,11.95,16.55,26.43,22.3l22.3,9.42c20.69,8.5,34.25,21.61,34.25,46.2c0,27.81-23.22,51.49-62.52,51.49
C466.94,292.79,444.19,283.82,427.64,267.96z"/>
<path class="st0" d="M582.33,119.24h34.02v170.33h-34.02V119.24z"/>
<path class="st0" d="M649.67,205.21c0-56.09,36.32-88.96,81.6-88.96c24.59,0,41.6,10.57,52.64,21.84l-17.93,21.61
c-8.5-8.04-18.16-14.25-33.56-14.25c-28.27,0-48.04,22.07-48.04,58.61c0,37.01,17.01,59.3,50.57,59.3c8.04,0,16.32-2.3,21.15-6.44
v-33.56h-30.11v-27.81h60.45v76.77c-11.49,11.26-31.49,20.46-55.17,20.46C685.07,292.79,649.67,261.98,649.67,205.21z"/>
<path class="st0" d="M822.98,119.24h34.71l49.42,90.79l17.01,36.78h1.15c-1.61-17.7-4.37-40.23-4.37-59.53v-68.04h32.18v170.33H918.6
l-49.19-91.02L852.18,162h-1.15c1.61,18.39,4.14,39.77,4.14,59.3v68.27h-32.18V119.24z"/>
<path class="st0" d="M1047.32,119.24h34.71l49.42,90.79l17.01,36.78h1.15c-1.61-17.7-4.37-40.23-4.37-59.53v-68.04h32.18v170.33h-34.48
l-49.19-91.02L1076.51,162h-1.15c1.61,18.39,4.14,39.77,4.14,59.3v68.27h-32.18V119.24z"/>
<path class="st0" d="M1210.98,203.83c0-55.4,31.03-87.58,76.08-87.58c45.05,0,76.08,32.41,76.08,87.58s-31.03,88.96-76.08,88.96
C1242.01,292.79,1210.98,259,1210.98,203.83z M1328.43,203.83c0-36.55-16.09-58.38-41.38-58.38c-25.28,0-41.37,21.84-41.37,58.38
c0,36.32,16.09,59.53,41.37,59.53C1312.34,263.36,1328.43,240.15,1328.43,203.83z"/>
<path class="st0" d="M1430.26,147.75h-47.81v-28.5h130.1v28.5h-48.27v141.82h-34.02V147.75z"/>
<path class="st0" d="M1540.13,119.24h104.36v28.5h-70.34v39.31h59.76v28.5h-59.76v45.51h72.86v28.5h-106.88V119.24z"/>
<path class="st0" d="M1670.22,267.96l19.54-23.45c12.18,11.26,28.27,18.85,43.21,18.85c17.7,0,27.12-7.59,27.12-19.54
c0-12.64-10.34-16.55-25.51-22.99l-22.76-9.65c-17.24-7.13-34.48-20.92-34.48-45.74c0-27.81,24.37-49.19,58.84-49.19
c19.77,0,39.54,7.81,53.33,21.84l-17.24,21.38c-10.8-8.96-22.07-14.02-36.09-14.02c-14.94,0-24.36,6.67-24.36,17.93
c0,12.18,11.95,16.55,26.43,22.3l22.3,9.42c20.69,8.5,34.25,21.61,34.25,46.2c0,27.81-23.22,51.49-62.52,51.49
C1709.53,292.79,1686.77,283.82,1670.22,267.96z"/></svg>
<style type="text/css">
.st0 {
fill: none;
stroke: #fff;
stroke-width: 2;
}
</style>
vivus.jsの読み込み
ダウンロードしたvivus.jsのファイル、またはCDNよりvivus.jsを読み込みます。
下記をfooter.phpに書きます。
<script src="~ファイルのパス/vivus.js"></script>
<script>
var sample = new Vivus('text-anime', {//text-animeの部分にSVGのidを入れます
type: 'delayed',
duration: 300,
animTimingFunction: Vivus.EASE,
start: 'autostart'
}, function(obj) {
sample.reset().play();//繰り返す場合設定します
});
</script>
カスタマイズができます。
type:「delayed」「sync」「async」「oneByOne」「scenario-sync」「scenario」など
イージング:「EASE」「EASE_IN」「EASE_OUT」「EASE_OUT_BOUNCE」「LINEAR」など
vivus.jsを使って、文字を書いているようなアニメーションを作りたい!
続いて、文字を書いているような動きを作ります。サンプルはこちらです。
筆記体で「sample」と書いています。(細部が少し雑になってしまいました💦)
これはまず「sample」と書かれた画像の上に、それを隠すマスクを作ります。そのマスクが消えていくことによって、隠れた文字が見えてくるという仕組みです。マスクはパスで作り、パスの順番通りに消えていきます。
IllustratorでSVGを作成

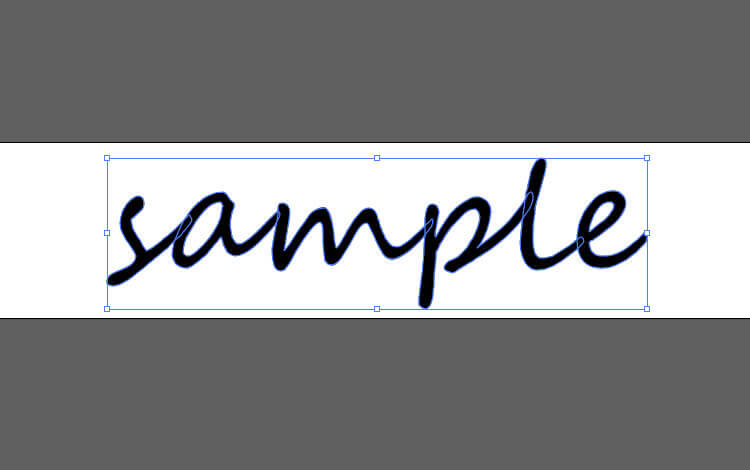
①テキストを入力し、「アウトライン作成」でパスに変換します。
こちらはアニメーション後表示させたい色を使用します。
終わったらSVGに保存し、画像ファイルとしてサーバーにアップします。
今回は「path-sample.svg」というファイル名にしました。

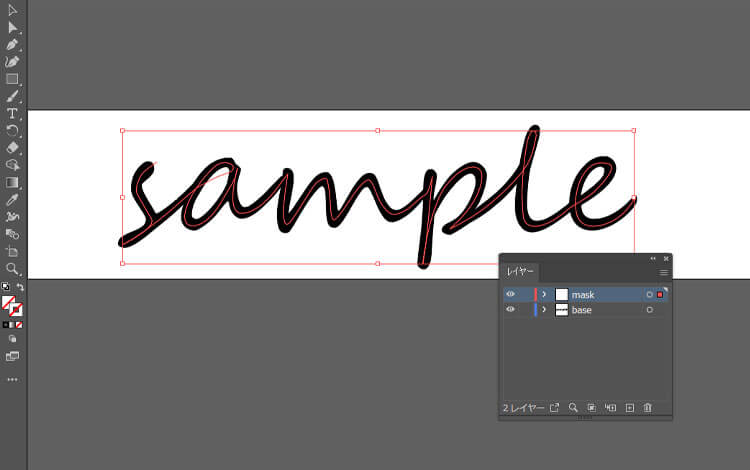
②先ほどのアウトラインのレイヤーとは別のレイヤーを作成し、上からパスでなぞります。
こちらの図、赤い線に見えますが、レイヤーのパスの色です。
塗も線も色をつけず、パスのアウトラインをとらずにSVG形式で保存します。
こちらは「path-sample-mask.svg」というファイル名にしました。
SVGコードを編集
先ほど作成した②path-sample-mask.svgをエディタで開きます。
//こちらはこのまま使用
<svg version="1.1" id="text-anime-mask" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1920 400" style="enable-background:new 0 0 1920 400;" xml:space="preserve">
//①で作成したSVGをリンク(xlink:href="①の画像のパス")、下に入る<mask>のidを入れる( mask="url(#マスクのid)")
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="https://design-webnote.com/wp02/wp-content/themes/lightning-child/images/path-sample.svg" width="100%" height="100%" mask="url(#clipmask)"></image>
//②で作成したSVGのマスクのレイヤー内のpathを<mask></mask>で囲む
<mask id="clipmask" maskUnits="objectBoundingBox">
<path class="mask-path" d="M423,118c0,0-40,33-40,55s3,32,17,56s27,33,7,52s-73,50-73,50s176.95-121.7,194.98-148.85S590,170,606,152
s2.83-42.4-23.58-28.7C556,137,498,203,497,249s39,26,53,9s60-70,80-133c-24,63-32,145,31,111c42-34,80-79,80-79s-10,56-12,87
s13.53,33.55,30,2s54-78,63-80s14,1,19,25s5,53,5,65s11,8,20-7s32.34-72.56,44.67-79.78C923,162,937,157,946,186s25,60,34,65
s38-10,53-24s43-46,46-68c-12,73-12,171-17,202c12-98,16-168,88-207s46,11,41,31s-21,73-46,88c-10,8-35.57,19.93-35.57,19.93
S1252,211,1283,161c22-37,39-107,39-107s-41,128-34,192s67,26,87,8s93-57,105-76s35-33,21-44s-21-21-49,8s-50,104-21,119
s86,25,145-63"/>
</mask>
</svg>
//pathのクラスにスタイル(css)を設定
<style>
.mask-path{
fill:none;
stroke:#fff;
stroke-width:30;/*マスクの幅を調整(下の文字が隠れるように)*/
stroke-miterlimit:10;
}
</style>
vivus.jsの読み込み
ダウンロードしたvivus.jsのファイル、またはCDNよりvivus.jsを読み込みます。
<script src="~ファイルのパス/vivus.js"></script>
<script>
new Vivus('text-anime-mask', { //text-animeの部分にSVGのidを入れます
type: 'oneByOne',
start: 'inViewport',
duration: 200,
forceRender: false,
animTimingFunction: Vivus.LINEAR,
});
</script>
まとめるとこのような流れに
<svg version="1.1" id="text-anime-mask" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1920 400" style="enable-background:new 0 0 1920 400;" xml:space="preserve">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="隠す画像のパス" width="100%" height="100%" mask="url(#マスクのid"></image>
<mask id="マスクのid" maskUnits="objectBoundingBox">
//SVGのマスクのレイヤー内のpathを入れる
<path class="pathのクラス" ~/>
</mask>
</svg>
<style>
.pathのクラス{
fill:none;
stroke:#fff;
stroke-width:30;/*マスクの幅を調整(下の文字が隠れるように)*/
stroke-miterlimit:30;
}
</style>
<script src="~ファイルのパス/vivus.js"></script>
<script>
new Vivus('text-anime-mask', { //text-animeの部分にSVGのidを入れます
type: 'oneByOne',
start: 'inViewport',
duration: 200,
forceRender: false,
animTimingFunction: Vivus.LINEAR,
});
</script>
こちらを参考にさせていただきました。本当にありがとうございます。


