Google Fontsの好きな書体を気軽に使いたい!コード記述方法でページ軽量化も
2021-05-05
PR 当ページのリンクには広告が含まれています。
Webフォントなら、ユーザーのデバイスに入ってるフォントに関わらず、指定した書体を表示してくれます。
Webフォントの中でも使いやすいのがグーグルフォントですね。すべて無料、商用利用OK、オープンソースのフォントです。ここではGoogle Fontsの導入方法やGoogle Fontsの軽量化についてまとめました。
このページの手順でできること
- ・Google Fontsの導入
- ・Google Fontsの軽量化
Contents
初心者でもカンタン!Google Fontsをサイトに導入する
Google Fontsの使い方
ステップ① グーグルフォントを選ぶ
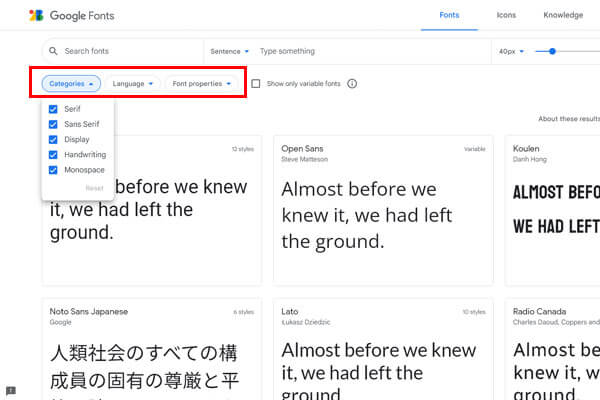
サイトを開いてフォントを選びます。
https://fonts.google.com/
左上のCategoriesで文字のデザインから検索したり、Font propertiesで絞り込んだりできます。
SentenceをCustomにして使いたい文章を表示させた状態で選べるのも嬉しいですね。
使用するフォントが決まったら、クリックしてフォントの詳細ページを開きます。

ステップ② コードをコピー
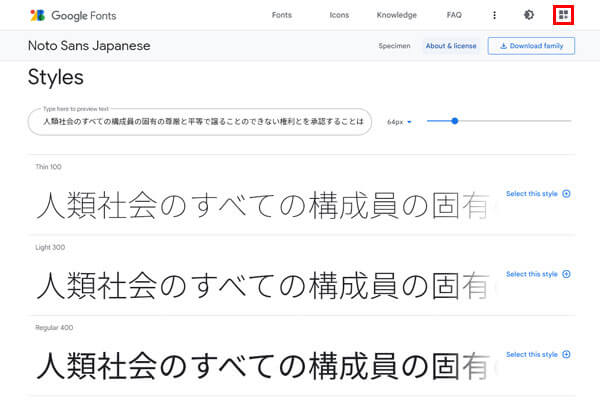
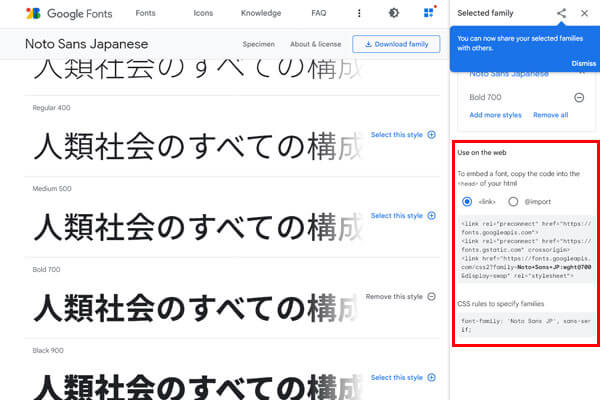
右上のマークをクリック。サイトに貼り付けるコードが右側に表示されます。
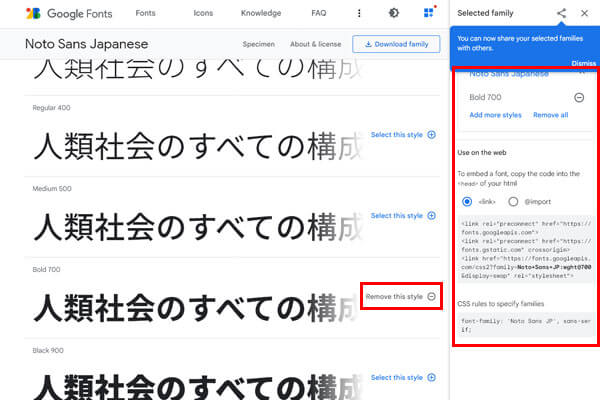
「Styles」から、使用したいスタイルを選んで右側の「Select this style」をクリック。選びすぎるとそれだけ重くなってしまうから厳選しますよ。
今回はlinkで設定します。上がhead内に入れるコード、下がcssで使うコードですね。


ステップ③ ヘッダーとcssに貼り付け
header.phpのhead内に入れます。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap" rel="stylesheet">
css(一例)
h1{font-family: 'Noto Sans JP', sans-serif;}
CDNで読み込んで、Google Fontsを手軽に取り入れることができました!
…でもこのまま書いたら、ページが重くなるみたいです。
グーグルフォントの記述で軽量化
Google Fonts、特に日本語フォントは容量が大きいです。ページの読み込みスピードが遅いとホントにイライラしますよね。SEOにも影響します。「Google PageSpeed Insights」で点数低いのも悔しいですよね。何とか軽くならないでしょうか。記述方法を調べてみました。
一番良さそうな方法は、グーグルフォントをダウンロードしてサブセット化(サブセットフォントメーカー等で使用しない文字を省きます)、コンバータでWOFFに変換し自分のサーバーにアップしCSSの@font-faceで読み込み、でした。
…工程多いですね涙。あと、CDNじゃないと更新があってもアップロードされません。
もう少し手軽にできる方法はないかな? そんな時はこちらです。
先ほどのheadに記述するコードを編集します。
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap"> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap" media="print" onload="this.media='all'" /> <noscript> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap" /> </noscript>
rel="preload"先に読み込むという指示で非同期で実行され読み込みの高速化につながります。
rel="preload"には併せてas属性を記述します。
こちらを参考にさせていただきました。ありがとうございます。
参考
【ページ表示高速化】Google Fonts を非同期で読み込む方法|リモスキ
The Fastest Google Fonts – CSS Wizardry – Web Performance Optimisation
グーグルフォントを複数使う場合の記述方法


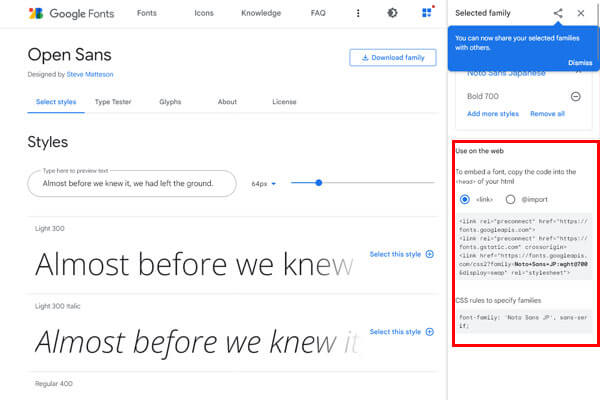
例えばOpen SansとNoto Sans JPを使いたいときはどうする? そのままコピーせず、ひとつにまとめよう!
<link href="https://fonts.googleapis.com/css2?family=Open+Sans&display=swap" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@700&display=swap" rel="stylesheet"> 上記をそのまま入れるより、「|」で区切ってひとつにまとめたほうが早くなります。 ↓ <link href="https://fonts.googleapis.com/css?family=Open+Sans|Noto+Sans+JP:wght@700&display=swap" rel="stylesheet">
文言限定の場合
使う文言が限られている場合は下記例のように「&text=使う文字」を入れます
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:wght@700&text=デザイン" rel="stylesheet">
ステキな書体がたくさんあって、ついいろいろ使いたくなります。でも使いすぎると読み込みスピードに関わってくるので注意です。


