Youtubeの埋め込みをレスポンシブで実装
2019-08-14
PR 当ページのリンクには広告が含まれています。

Youtube動画をサイトに埋め込むことで内容をより分かりやすく伝えることができ、ページの滞在時間も増えることが期待されます。
このページではYoutubeにアップした動画をカンタンにサイトに埋め込む方法をまとめました。
Contents
Youtubeの埋め込みをレスポンシブで実装したい
html:埋め込みコードをdivなどで囲み、クラスを付与します。
<div class="video"> <iframe src="https://www.youtube.com/embed/★★★★★ "frameborder="0" allowfullscreen></iframe> </div>
css
.video{
position:relative;
width:100%;
padding-top:56.25%;
}
.video iframe{
position:absolute;
top:0;
bottom:0;
right:0;
left:0;
width:100%;
height:100%;
margin:auto;
}
高さをpadding-topで設定しています。
(「56.25%」はYoutubeの画面比率が16:9で、9÷16×100)
Youtubeをサイトに埋め込む
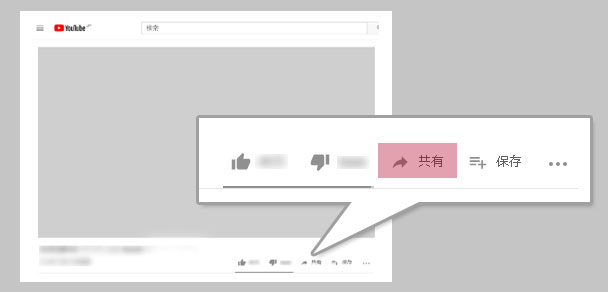
- 1.埋め込みたいYouTubeのページをパソコンで開きます。
- 2.「共有」をクリックします。

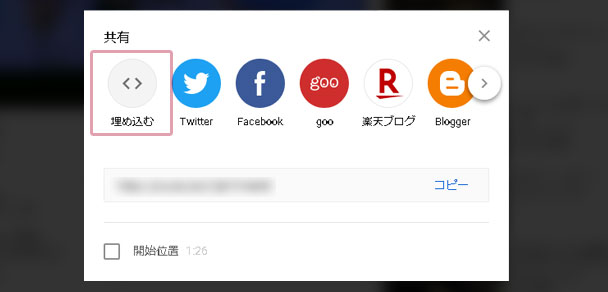
- 3.「埋め込む」をクリックします。

- 4.動画の埋め込みの下のコードをコピーします。
- 5.サイトの埋め込みたい位置にそのコードをペーストします。
埋め込みコードのパラメーターについて
埋め込みコードにパラメーターを追加すると、読み込ませる設定を変えることができます。
パラメーターは埋め込みコード内の動画ID(★★★★★)の後に「?」をつけてパラメーターを追加、2こ目以降は「&」をつけて追加していきます。
埋め込み動画を自動再生させたい
「autoplay=1」を追加します。
再生は視聴回数に入りません。
例) <iframe width="640" height="360" src="https://www.youtube.com/embed/★★★★★?autoplay=1 "frameborder="0" allowfullscreen></iframe>
繰り返し再生させたい
「autoplay=1」「&playlist=★★★★★」を追加します。
<iframe width="640" height="360" src="https://www.youtube.com/embed/★★★★★?loop=1&playlist=★★★★★ "frameborder="0" allowfullscreen></iframe>
関連動画を出したくない
パラメーター「rel=0」を追加することで再生後関連動画が表示されなかったのですが、2018年9月YouTubeに仕様変更があり「rel=0」を追加しても同じチャンネルの関連動画が出てきてしまうようになりました(涙)。
上記のループ再生で関連動画の表示を回避します。
YouTubeの仕様変更は公式ページで告知されていますが、最新の英語ページと日本語ページで更新のずれがあるみたいです。いろいろな分野で新しい情報はほとんど英語!ほんと、英語を勉強しないとです…。


