WEBアイコンや記号・マークをカンタンに表示させたい!Font Awesome
2019-08-11
PR 当ページのリンクには広告が含まれています。

読みやすさのためにアイコンを使いたいな、でも作ると手間かかるし…。
そんな時、商用OKのフリーアイコンはとっても便利です!
Contents
初心者でも簡単! Webアイコンフォント Font Awesome
Font Awesomeには無料と有料(PRO版)があり、有料版だと使用できるアイコンの種類が増えます。無料版でも使いやすいアイコンが豊富に揃っています。
お手軽なのでこのサイトでも使っていますよ。
Font Awesome5.9以降はアカウント登録が必要です(無料)。
STEP1
head 内に下記を記述して読み込みます。CDN(Web上に公開されているファイル)なので自分のサーバーにアップしなくても使用可能です。公式サイトからファイルをダウンロードして使うこともできますよ。
WordPressのテーマによっては、Font Awesomeがあらかじめ導入されているものもあります。ソースを見てチェックしてみてくださいね。
<link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet">
STEP2
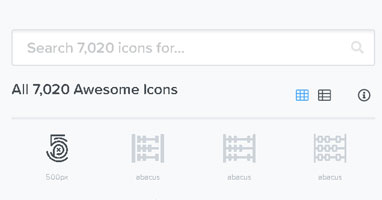
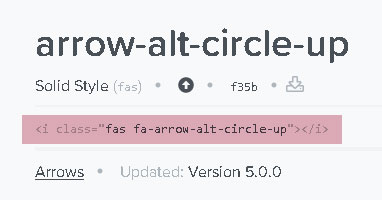
使用したいアイコンを一覧から検索して、記述されているコードをコピーして貼り付けます。


編集ページにそのまま記述(例)
<i class="fas fa-shopping-cart"></i>
cssに疑似要素で記述(例)
セレクタ:after {
content:'\f07a';
font-family:'Font Awesome 5 Free';
font-weight:900;
}
cssに疑似要素で記述 旧バージョン4.7(例)
セレクタ:after {
content:'\f07a';
font-family: FontAwesome;
}
注意
cssに疑似要素で設定する際は、タイプをfont-weightで設定します。Solidタイプの表示にはfont-weight: 900;を、Regularタイプ、Brandsタイプの表示にはfont-weight: 400;を記述すること。ブランドアイコンを使うときは、font-family名を"Font Awesome 5 Brands"とすること。
サイズや回転などカンタンにスタイルを変更
Font Awesomeはコードにクラスをつけるだけで大きさや角度を変えられます。
fa-3xを追加した例 <i class="fa fa-3x fa-camera" aria-hidden="true"></i> fa-3x fa-rotate-90を追加した例 <i class="fa fa-3x fa-rotate-90 fa-camera" aria-hidden="true"></i> fa-spinner fa-pulse fa-2x fa-fwを追加した例 <p class="mt_20"><i class="fa fa-spinner fa-pulse fa-2x fa-fw"></i>
… そのまま
… fa-3xを追加
… fa-3x fa-rotate-90を追加
… fa-spinner fa-pulse fa-2x fa-fwを追加
こちらからそのままクラスを使える使用例を見ることができます。
スタイルいろいろ 公式サイトExamples
可愛いアイコンやアニメーション、なんだか楽しいですね。
この他、こまかいサイズ変更・回転や色や線、アニメーションなどを自分でクラスをつけてスタイルシートで指定すれば好きなように装飾できます。
Font awesome 表示されない!?
あれ?設定したのに表示されない!
そんな時にチェックしたいポイントがこちらです。
Font awesomeのバージョン
ヘッダーに入れたCDNなどのFont awesomeのバージョンと、ページに入れたアイコンのFont awesomeのバージョンが異なると表示されません。
cssの記述
font-familyやfont-weightが抜けてないか確認します。バックスラッシュ”\”も忘れずに。
Solidタイプの表示にはfont-weight: 900;を、Regularタイプ、Brandsタイプの表示にはfont-weight: 400;を入れます。
バージョンによっても書き方が違うので注意します。
有料版から選んでしまった
アイコン一覧から探したときに、有料のアイコンからコピーしているかも?
おまけ よく使う特殊文字
スペース
(cssで空白を作るほうが、調整可能で環境の影響が小さいため推奨されているようです。)
半角スペース   半角スペースより少し広い空白   全角スペースとほぼ同じ大きさの空白   の空白より小さい空白
その他
© コピーライト(著作権) " クォーテーション(引用符) & アンパサンド < 小なり > 大なり


