WordPress よく使うおすすめプラグイン
2019-08-10
PR 当ページのリンクには広告が含まれています。

Contents
- 1 よく使うおすすめプラグイン
- 1.1 Yoast Duplicate Post
- 1.2 UpdraftPlus - Backup/Restore
- 1.3 PS Auto Sitemap
- 1.4 Crayon Syntax Highlighter
- 1.5 Meta Slider
- 1.6 Classic Editor
- 1.7 MW WP Form
- 1.8 contact form 7
- 1.9 contact form 7 multi-step forms
- 1.10 SiteGuard WP Plugin
- 1.11 Redirection
- 1.12 Enable Media Replace
- 1.13 XML Sitemap & Google News
- 1.14 Really Simple SSL
- 1.15 Advanced Custom Fields
- 1.16 Smash Balloon Social Photo Feed
よく使うおすすめプラグイン
制作でよく使用しているプラグインです。
プラグインは便利ですが使いすぎるとページの読み込みが遅くなります。また、更新や更新後の動作確認などメンテナンスが大変。
プラグインどうしで相性の善し悪しがあり、動作に不具合が起きた時、ひとつずつプラグインを無効化して原因を探すのはひと苦労です。吟味してインストールしたいですね。
-
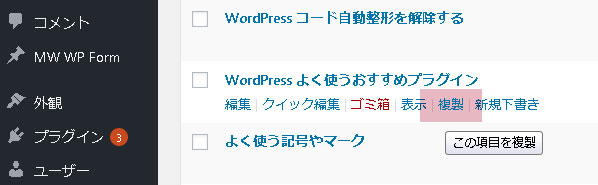
Yoast Duplicate Post
作成したページを複製することができます。作業の効率化に。


-
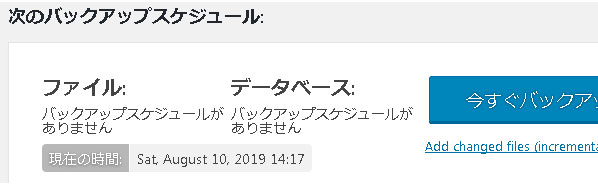
UpdraftPlus - Backup/Restore
サイトをバックアップ&復元します。
バックアップ先を選ぶことができます。サイトと同じサーバーを保存先にすると、サーバーに問題があった場合復元できない可能性があるため、バックアップ先はGoogleドライブ等外部に設定するのがよさそうです。

-
contact form 7
メールフォームを作成します。下記の「contact form 7 multi-step forms」と合わせれば確認画面を作成できます。
私は「MW WP Form」と、どちらを使用するか迷って、複雑な仕様の場合は「MW WP Form」を選んでいます。
-
contact form 7 multi-step forms
「contact form 7」とセットで使用し確認画面を作成します。

-
SiteGuard WP Plugin
WordPressの脆弱性対策。セキュリティを強化します。

-
Redirection
リダイレクト設定があるときに便利。

-
Enable Media Replace
画像の置き換えができます。お客様がページ編集をしやすいように使っています。

-
XML Sitemap & Google News
検索エンジン向けのサイトマップ(sitemap.xml)を生成し、サイト更新時に自動送信されます。

-
Really Simple SSL
SSLの設定が簡単にできます。

-
Advanced Custom Fields
カスタムフィールドを自由に作成できます。こちらを入れると、通常入っているカスタムフィールドの枠が消えてしまうので注意してください。

-
Smash Balloon Social Photo Feed
インスタグラムのフィードが簡単にできます。

特に「UpdraftPlus - Backup/Restore」「Yoast Duplicate Post」は必ずインストールしています。その他、WordPressの移行には「All-in-One WP Migration」や「WPvivid」、ウィジェットブロックエディターからクラシックウィジェットに戻したい時は「Classic Widgets」、その他「Meta Slider」「PS Auto Sitemap」を適宜使用しています。
2024年2月16日修正・追記しました。


