画像を一括変換させたい
2019-08-30
PR 当ページのリンクには広告が含まれています。

photoshopの画像の一括自動処理「バッチ」
photoshopの自動処理「バッチ」は、複数の画像を自動で一括処理できる便利な機能です。例えば画像100枚をRGBからCMYKへ変換するだけでも、1枚ずつ行えば結構時間がかかりますね。それを、バッチ処理ならアクションを登録するだけ。後は自動で仕上げてくれます。
ここではpng画像を、下記の3つの作業で一括処理する手順を記しました。
①ロゴマークをペースト
②カラーモードをRGBからCMYKへ
③epsで保存
photoshop「バッチ」手順
❶一括変換させたい画像をフォルダにまとめる。
❷ロゴマークをコピー。

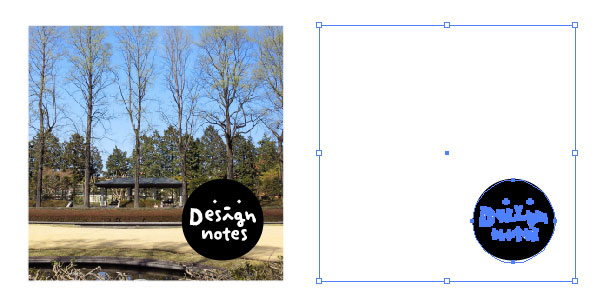
今回はIllustratorデータの場合。Illustratorで、変換する画像と同サイズの透明な四角形を長方形ツールで作成します。
ロゴマークを配置したい位置において、それごとコピーします。
(画像の左側は完成予定、右側はaiデータのコピー部分選択の図。)
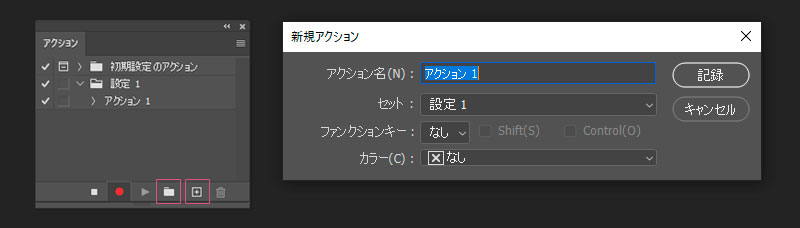
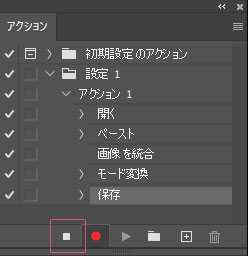
❸photoshop「アクション」ウインドウの設定。
photoshopを開きます。「アクション」ウインドウに設定1と、その中にアクション1を作り「記録」をクリックします。(設定、アクションの名前は任意)

※「記録」をクリックしたら記録が始まっています。必要のない作業はしないこと。
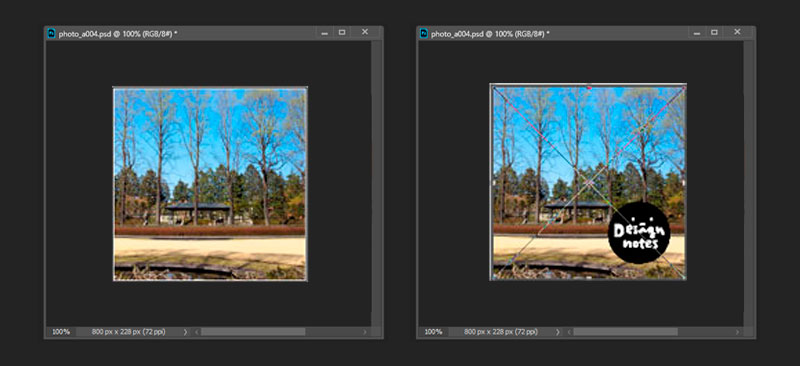
①メニュー「ファイル」→「開く」で一括変換したい画像の一枚を開き、先ほどコピーしておいたロゴマークをペーストします。

②画像を統合します。
③メニュー「編集」→「モード」でCMYKを選びます。
④メニュー「ファイル」→「別名で保存」eps形式で保存します。

⑤「アクション」ウインドウの「再生/記録を停止」ボタンをクリックして記録終了です。変換したい内容がすべて記録できました。
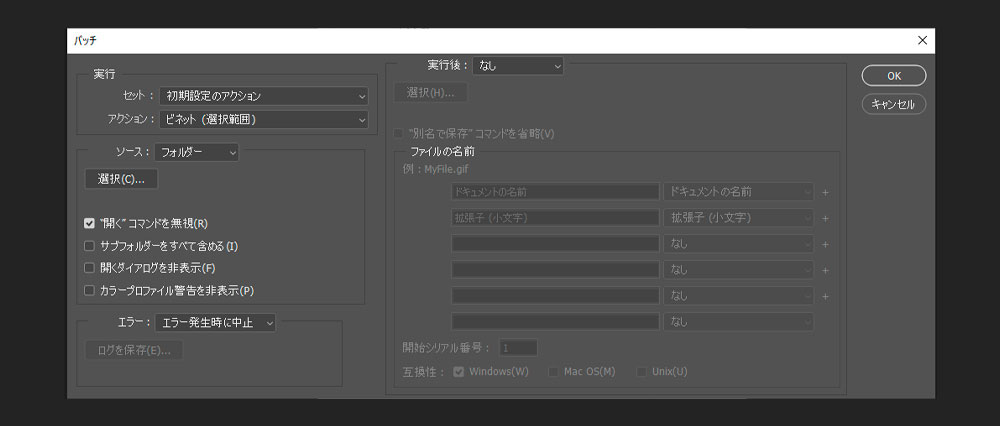
❹自動処理の設定
メニュー「ファイル」→「自動処理」→「バッチ」を開きます。

○セット、アクションを作成したものに設定します。
○「ソース」を「フォルダ」にして、「選択」をクリック、一括変換させたい画像をまとめてあるフォルダを選びます。
○「実行後」は「保存して閉じる」を選び、右側の「OK」ボタンをクリックすると、自動処理が始まります。できた画像は同じフォルダに保存されています。


