特定のページだけにcssやjsを読み込ませたい!
2019-08-22
PR 当ページのリンクには広告が含まれています。
JavaScriptやcssのファイルは読み込み時間がかかりページが重くなります。
必要なページだけにリンクさせたいですよね。
ここではページごとにファイルをリンクする方法をまとめました!
このページの手順でできること
- ・header.phpまたはfooter.phpに分岐を使って読み込むファイルを設定
- ・ページ編集画面のカスタムフィールドで読み込むファイルを設定
目次
Contents
固定ページ限定で読み込ませたい!
header.phpまたはfooter.phpに下記のように記述します。
こちらは固定ページだけにファイルがリンクされます。
<?php if ( is_page() ): ?> ↓リンクさせたいファイルのパスを入れます <link rel="stylesheet" href="cssファイルurl" /> <script src="jsファイルurl"></script> <?php endif; ?>
投稿ページ限定で読み込ませたい!
こちらは投稿ページだけにファイルがリンクされます。
<?php if ( is_single() ): ?> <link rel="stylesheet" href="cssファイルurl" /> <?php endif; ?>
特定の固定ページ限定 スラッグで指定
スラッグで指定したい場合はこちら。スラッグのページ限定でファイルがリンクされます。
<?php if ( is_page( 'リンクさせたい固定ページのスラッグ' ) ): ?> <link rel="stylesheet" href="cssファイルurl" /> <?php endif; ?>
特定の固定ページ限定 IDで指定
こちらは入力したIDのページ限定でファイルがリンクされます。
<?php if ( is_page( ID ) ): ?> <link rel="stylesheet" href="cssファイルurl" /> <?php endif; ?>
分岐についてはこちらでも紹介しています!
❷カスタムフィールドで設定
①functions.phpをカスタマイズ
cssファイルの場合functions.phpに下記のコードを記述します。
// カスタムフィールドでページ別にCSSを読み込む function include_custom_css() { $dir = get_template_directory_uri(); if ( is_single() || is_page() ) { if ( post_custom( 'includeCSS' ) ) { $css = explode( ',', post_custom( 'includeCSS' ) ); foreach ( $css as $value ) { echo "<link rel=\"stylesheet\" href=\"{$dir}/css/{$value}.css\">\n"; // テーマディレクトリ内「css」ディレクトリ参照 } } } } add_action( 'wp_head', 'include_custom_css' );
JavaScriptファイルの場合functions.phpに下記のコードを記述します。
// カスタムフィールドでページ別にJavaScriptを読み込む function include_custom_js() { $dir = get_template_directory_uri(); if ( is_single() || is_page() ) { if ( post_custom( 'includeJS' ) ) { $js = explode( ',', post_custom( 'includeJS' ) ); foreach ( $js as $value ) { echo "<script src=\"{$dir}/js/{$value}.js\"></script>\n"; // テーマディレクトリ内「js」ディレクトリ参照 } } } } add_action( 'wp_footer', 'include_custom_js' );
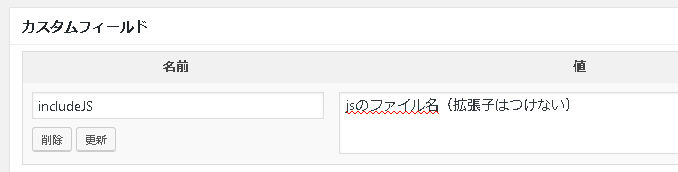
②編集ページのカスタムフィールドで設定
カスタムフィールドの選択肢からCSSなら「includeCSS」、JavaScriptなら「includeJS」を選びます。選択欄にない場合、新規追加で「includeCSS」または「includeJS」と入力します。

値の欄にファイル名だけ入力します。拡張子は入れません。
複数のファイルを読み込む場合はカンマ「,」で区切って入力します。
こちらは編集ページで簡単に設定できるし、header.phpに書き込まずに済むからheader.phpもすっきり保てそうです!ありがとうございました!!
➌カスタムフィールドで設定 その2
カスタムフィールドで設定してheader.phpに出力する方法は、こちらも分かりやすかったです。カスタムフィールドに入れた内容が、そのまま追加されます!


