カスタム投稿プラグイン「Custom Post Type UI」のお引っ越し
2021-09-26
PR 当ページのリンクには広告が含まれています。

「Custom Post Type UI」は、簡単にカスタム分類を設定して独自の投稿タイプを作れるプラグインです。function.phpに記述せずにカスタム投稿を作成できるのは初心者にもうれしいですね。
便利なプラグインですが、先日WordPressのサーバー移行で、「Custom Post Type UI」で作成されたカスタム投稿がスムーズに移行できませんでした。カスタム投稿記事の編集ページの「投稿を表示」をクリックしても「記事がありません」とのこと。…ないわけないのに。何がダメだったでしょうか。。。
カスタム投稿プラグイン「Custom Post Type UI」の移行手順についてまとめました。
このページの手順でできること
- ・カスタム投稿プラグイン「Custom Post Type UI」の移行
目次
カスタム投稿プラグイン「Custom Post Type UI」の移行方法
ステップ① 移行先WordPressの準備

移行先の新しいWordPressに下記設定を行います。
〇パーマリンク設定
〇メディア設定
〇そのほか投稿に関わる基本の設定
引っ越し元と同じ設定にしておきましょう。

そして、新しいWordPressにもプラグイン「Custom Post Type UI」をインストールします。
ステップ② Custom Post Type UI「投稿タイプ」エクスポート

まずは「投稿タイプ」の設定の移行から。
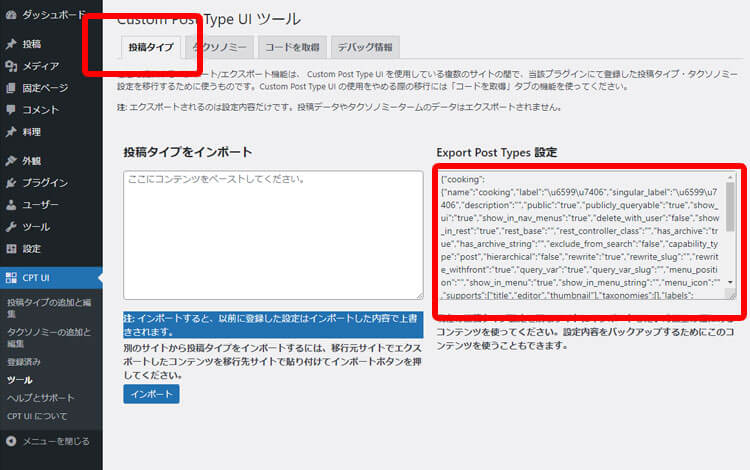
引っ越し元の古い方のWordPress、ダッシュボード左側のメニューから「CPT」→「ツール」をクリック。
画面右側の「Export Post Types 設定」のコードをコピーします。
ステップ③ Custom Post Type UI「投稿タイプ」インポート

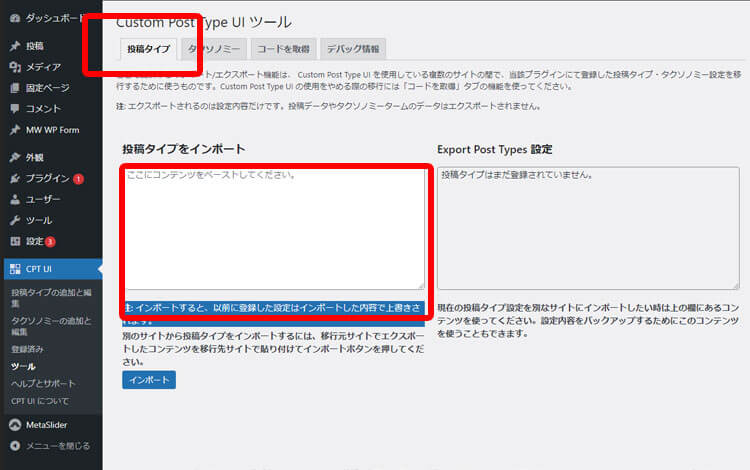
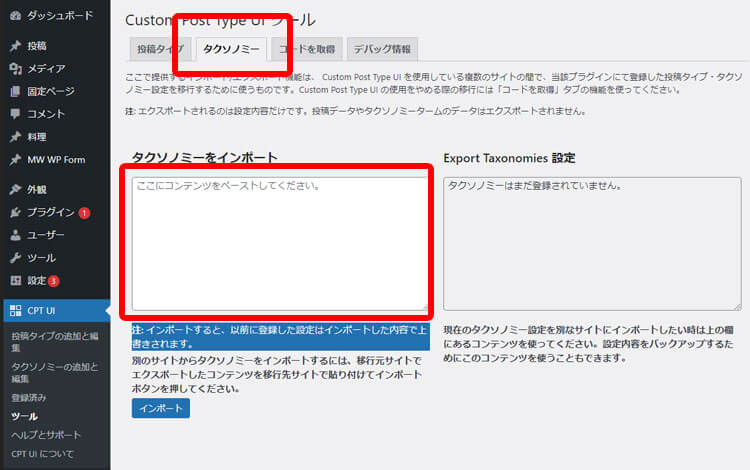
引っ越し先の新しいWordPress、ダッシュボード左側のメニューから「CPT」→「ツール」をクリック。
画面左側の「投稿タイプをインポート」の枠内に、先ほどコピーしたExport Post Types 設定をペーストして「インストール」ボタンを押します。
ステップ④ Custom Post Type UI「タクソノミー」エクスポート

続いて「タクソノミー」の設定の移行。
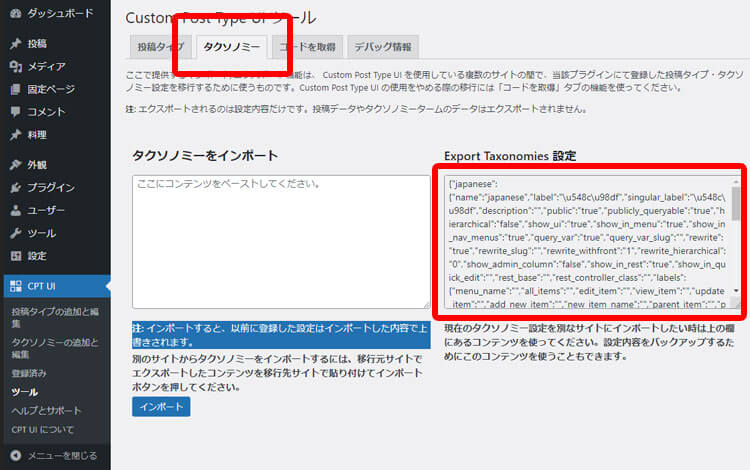
引っ越し元の古い方のWordPress、ダッシュボード左側のメニューから「CPT」→「ツール」をクリック。
画面右側の「Export Post Types 設定」のコードをコピーします。
ステップ⑤ Custom Post Type UI「タクソノミー」インポート

引っ越し先の新しいWordPress、ダッシュボード左側のメニューから「CPT」→「ツール」をクリック。
画面左側の「投稿タイプをインポート」の枠内に、先ほどコピーしたExport Post Types 設定をペーストして「インストール」ボタンを押します。

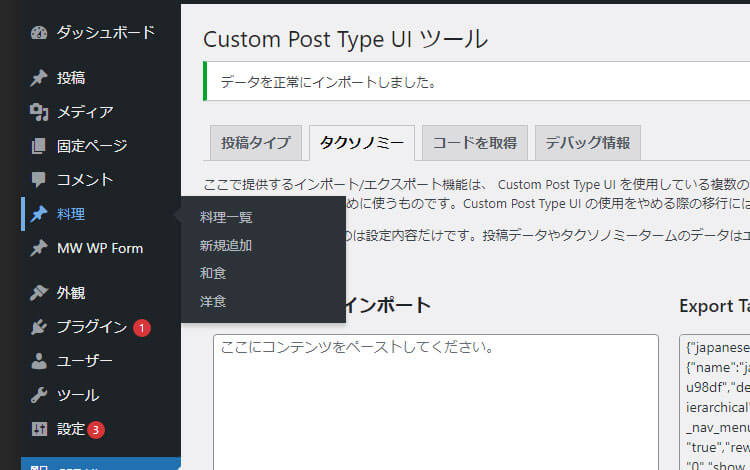
これでカスタム投稿の「投稿タイプ」「タクソノミー」の二つの設定が移行されました!
この時点では、まだターム(カスタム分類で作成したカテゴリー)は移行されていません。
設定が終わったら、今度は記事の移行です。記事の移行でタームも移行されますよ。(ただし記事で選ばれてないタームは移動しません)
自分がいつも行っている手順をご紹介します。
ステップ⑥ 記事の移行 記事のエクスポート
引っ越し元の古い方のWordPress、ダッシュボード左側のメニューから「ツール」→「エクスポート」をクリック。
まず「すべてのコンテンツ」をエクスポート。次に「メディア」をエクスポートしておきます。
ステップ⑦ 記事の移行 記事のインポート

引っ越し先の新しいWordPressのダッシュボード左側のメニューから「ツール」→「インストール」をクリック。
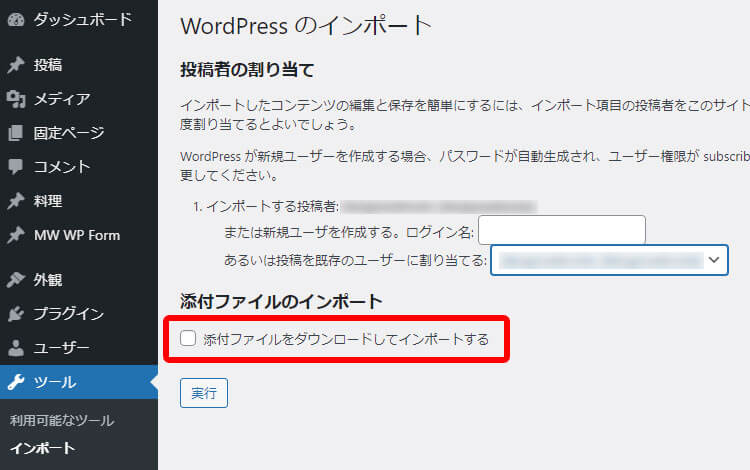
WordPressの「今すぐインストール」をクリック、続いて「インポーターの実行」をクリックして、先ほどエクスポートしたファイルを選択します。
この時「添付ファイルをダウンロードしてインポートする」にはチェックを入れません。
次はプラグイン「Attachment Importer」をインストールします。こちらはアイキャッチ画像の設定をそのままインポートできる機能があります。(WordPressのインポーターだとアイキャッチがなくなってしまいます)
再びダッシュボード左側のメニューから「ツール」→「インストール」をクリックし、今度はAttachment Importer「インポーターの実行」をクリックします。そして先ほどエクスポートしたメディアの方のファイルを選択しインポートします。
完成
完成です! 投稿ページ、一覧ページを確認しましょう。

カスタム投稿の記事が表示されない そんな時に確認
移行後、一覧を表示するどころか記事を開けませんでした。なぜか「記事がみつかりません」と表示されてしまいます。移行はできているのになぜ!?
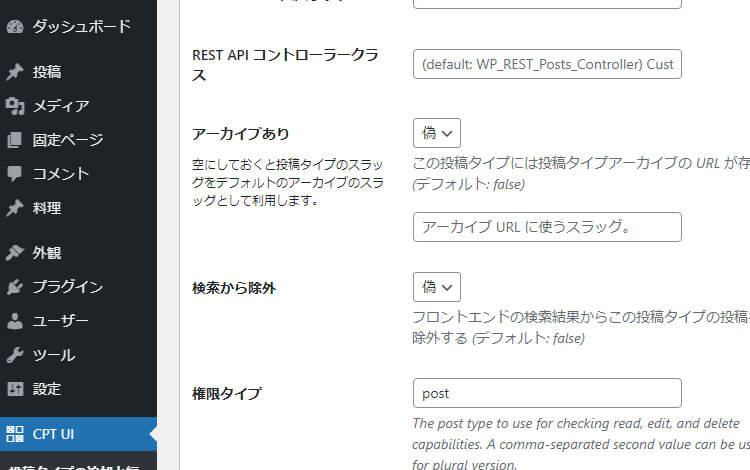
調べてみたら「CPT UI」の「投稿タイプの追加と編集」の設定の下の方、触ってないのになぜか「アーカイブあり」がfalseになってました💦 ここを修正。
このあたりの設定、重要ですね。次は移行前に確認してから作業します。

自分の場合、この作業をしたら正常に表示されました。
おわりに
通常の投稿とは異なり難しかったです。
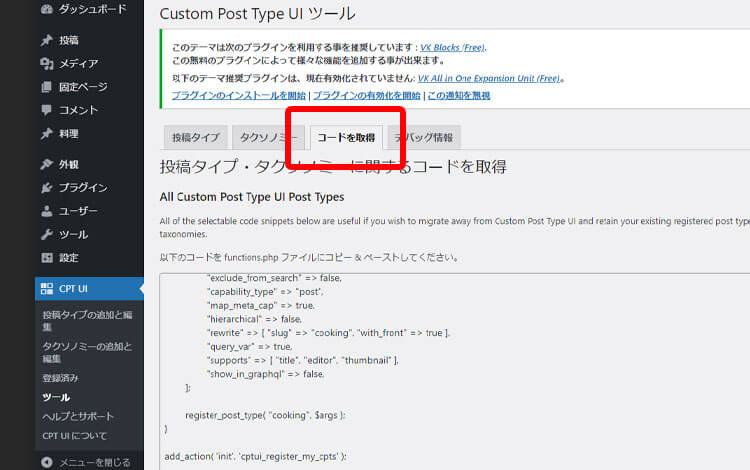
「CPT」→「ツール」→「コードを取得」でfunction.phpにコードを貼り付ける方法でも「投稿タイプ」「タクソノミー」の設定が移行できます。


